Wordpress Featured Image Fixed Height
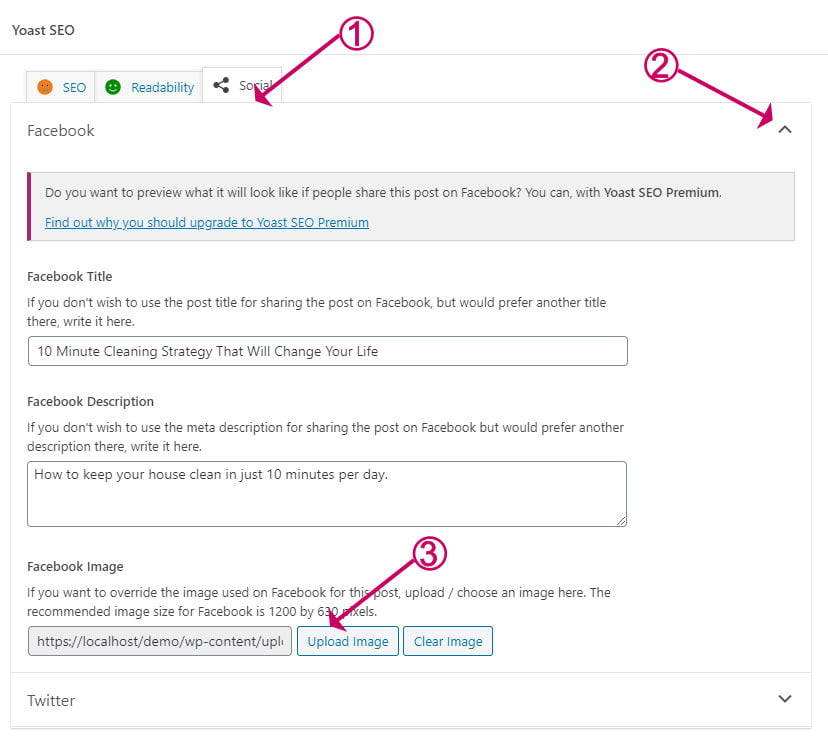
Introduced in WordPress 29 using it you can easily add an image as thumbnail to your posts. How to set the WordPress featured image size for Facebook.
The theme calls for an image to be sized at 400px wide and 600px tall.

Wordpress featured image fixed height. Fixed inheriting classes of the image. Make it a classic editor. You might have featured images disabled On jetpack.
This size works well with most of the WordPress themes. However issues related to Featured Image may come up at times especially when you change an. Go to jetpack and enable featured image.
Let me know it helps. You may want to move the featured image to another location like below the first bit of. Medium resolution 300 x 300 max height 300px the_post_thumbnail medium_large.
In both the cases you will have to make some modifications in the size of the featured image. Im wondering if its possible in the singlephp template to use the width of the posts featured image elsewhere in the page. What Im trying to do is add a div element on the page with the same width as the posts featured image which will always be a different width.
I think my own issue came from jetpack. Step 2 - Edit the WordPress featured image dimensions. GP Premium 1100 update brought a new Featured Image Resizer feature and it works quite well.
However if the image you have uploaded is less than 400px on the width or 600px on the height then WordPress isnt able to crop the image to the size needed to fit the theme. Would show the Medium size image. Its possible a theme changed this.
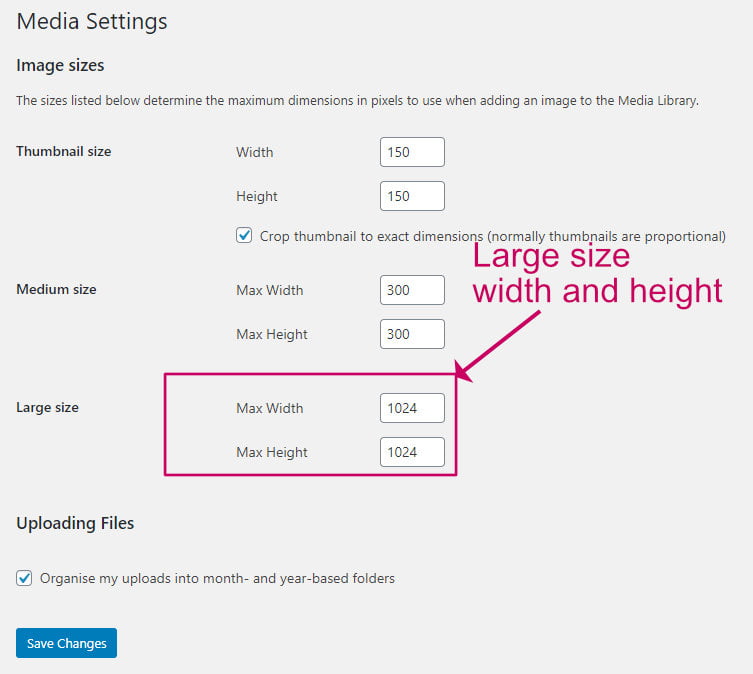
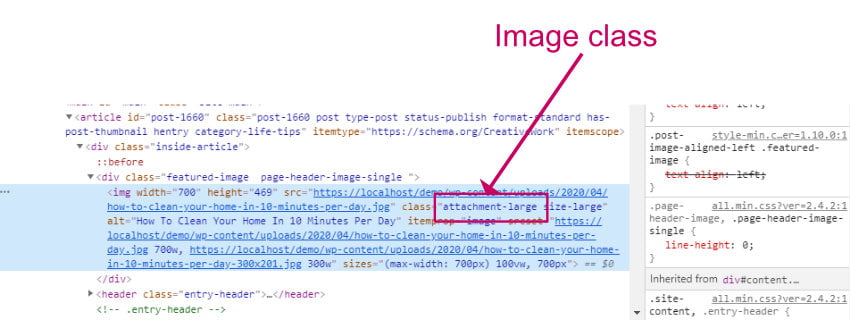
You would usually find the featured image right below the title and above the first line. Step 1 - Find out what WordPress featured image size is currently used by your theme. You can use the following code in.
If you enable Classic Editor the img tag will have width and height when inserting images. You can specify a specific image size according to the image sizes available in Media Settings. Wordpress featured image fixed height.
If you want to crop the image instead of passing false you shouls pass true in like-- add_image_size discussion_post_feature_image 1300 9999 true. Set Width to 100 and adjust Height accordingly. So why cant WordPress just increase the size of my images for me.
The width of the image needs to be 210px but the height is not meant to be fixed as all the images will be different sizes. How to fix a WordPress featured image size that is too big or too small. The image given in the media page is now validated.
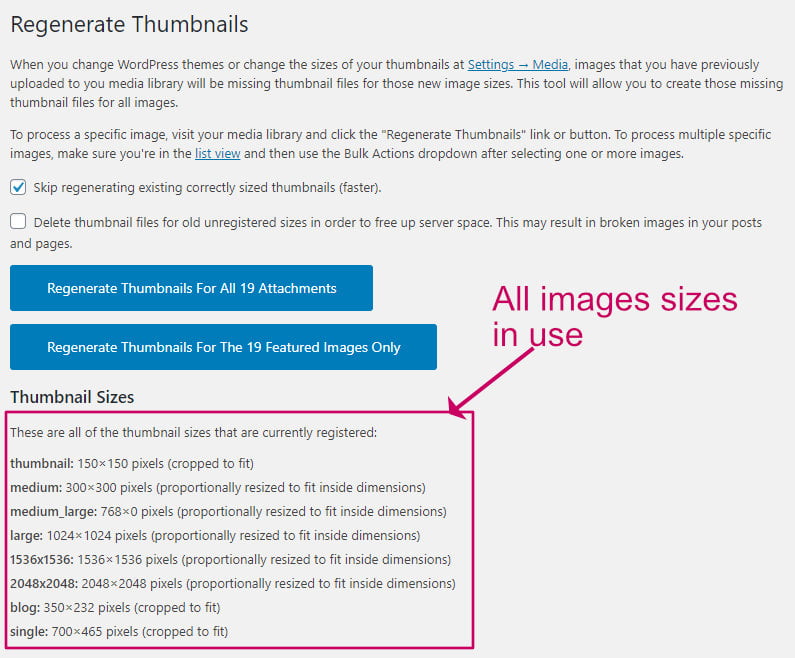
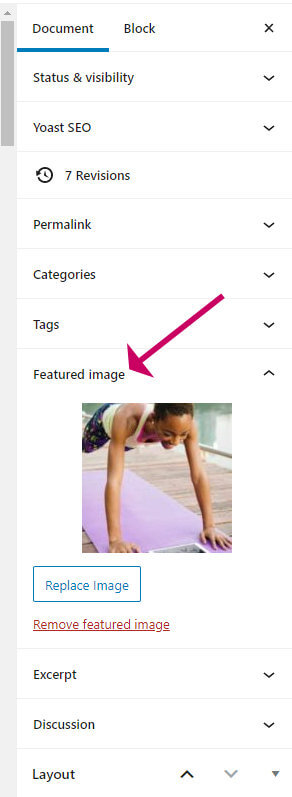
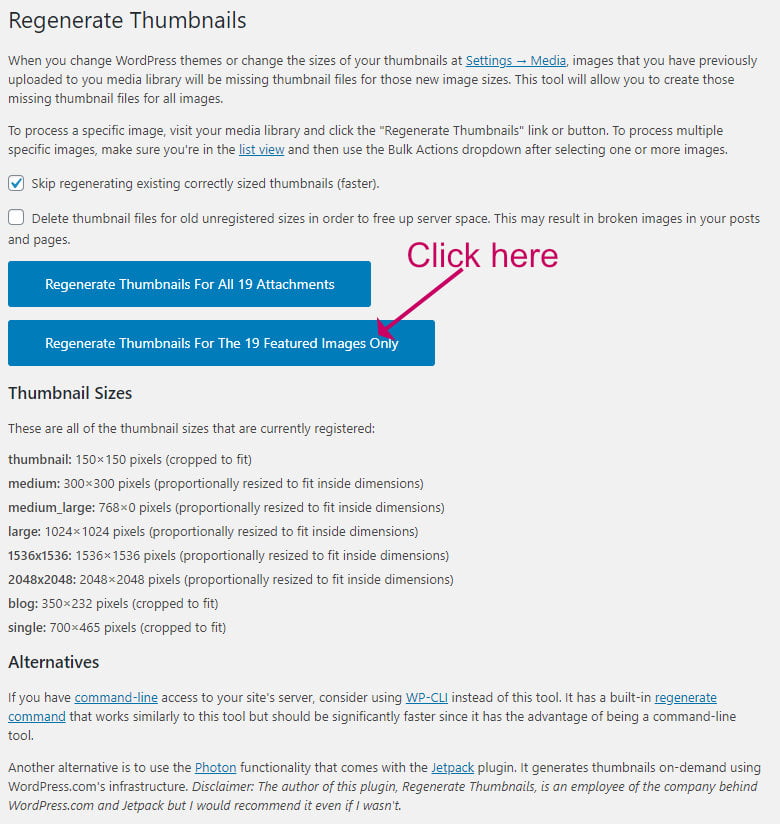
Click on the Set featured image link located in the Featured Image. Step 3 - Regenerate WordPress featured image sizes. Whatever theme may be you are using for your blog it is supposed to support this feature.
Save Image Dimensions 150 faster CLI integration. CDN Optimized Thumbnails Shortpixel. When you add custom image size to functionsphp add 9999 to width and hardCrop to false.
The size of the featured image allows you to set the specific dimensions for the width and height of the image. Different blogs and more specifically different themes may have featured images with different sizes. The Best WordPress Featured Image Size The most ideal WordPress featured image size is 1200 x 628 pixels and these dimensions generally satisfy most WP blog themes.
And that should do. CDN Optimized Thumbnails perfect image croppig for less style issues. For this to work you must have added the thumbnail support.
If you arent happy with the images sizes available you can change the sizes from the Admin area under Media Settings or add additional. On a fresh WordPress site the featured image tab will be located at the very bottom of the sidebar on the right side. To adjust settings according to our previous examples we would first remove the CSS provided in the article then head over to Appearance - Customize - Blog and scroll down to the Feature Images section.
Featured Image also known as Post Thumbnail is an integral part of almost every WordPress blog. Featured images are called by using the_post_thumbnail from within The Loop. The WordPress Featured Image Not Showing in the Right Position.
This size works well with most of the WordPress themes. Thats the easiest solution. Plugin will now remove its setting on plugin removal.
The ideal size for a featured image in a WordPress website is 1200 x 628 pixels. If you install the Classic Editor plug-in you can change to the Classic Editor. The default featured image will now also return with get_post_thumbnail_id making the chance that it fail far far smaller.
This reply was modified 2 years 6 months ago by tobioluwatoyin. Query optimizations for sites with hundreds of thousands of URLs. Lazy Load conflict with AMP plugin.
Check if you have one and prepare yourself for adding your first post thumbnail. Each WordPress page and post template specifies a featured images location. When you insert an image in a post in WordPress there are two ways to add width and height to the img tag.
A theme or plugin usually defines it. How to Add Image Size in WordPress. Added a default class to the tag if it shows a default featured image.

Responsive Styled Google Maps Wordpress Plugin Stylelib Wordpress Plugins Plugins Google Maps

How To Set The Wordpress Featured Image Size Wpkind

How To Create Responsive Equal Height Columns In Squarespace 7 0 7 1 Beatriz Caraballo Squarespace Columns Inside Column

How To Set The Wordpress Featured Image Size Wpkind

Johannes Multi Concept Personal Blog Magazine Wordpress Theme Stylelib Blog Themes Wordpress Wordpress Theme Blog Websites

Hdboilerplate Free Premium Wordpress Business Theme Wordpress Wix Vs Weebly Free Wordpress Themes

Newave Wordpress Responsive One Page Parallax Wordpress Creative Wordpress Themes Blog Themes Wordpress

How To Set The Wordpress Featured Image Size Wpkind

Studio Theme Theme Wordpress Wordpress Theme

Https Www Thepirateboys Org Wp Featured News Pro Custom Posts Listing Plugin Wp Featured News Pro Custom Plugins Digital Marketing Tools Wordpress Plugins

Galaxy Funder Woocommerce Crowdfunding System Galaxy Funder Is A Keep What Your Raise Crowdfunding System If Yo Crowdfunding Woocommerce Wordpress Plugins

How To Set The Wordpress Featured Image Size Wpkind

How To Change The Image Aspect Ratio Of The Divi Grid Portfolio Module Wordpress Tutorials Divi Wordpress Themes Elegant Themes

How To Include A Full Height Fixed Sidebar In Your Blog Post Template Blog Post Template Post Templates Templates

How To Set The Wordpress Featured Image Size Wpkind

How To Set The Wordpress Featured Image Size Wpkind




Posting Komentar untuk "Wordpress Featured Image Fixed Height"