Wordpress Header Stay On Top
Because the navigation is now at a fixed position it will cover part of the content at the top. Under the Left Content Section you can choose what to keep on the left side of your Header Top Bar.

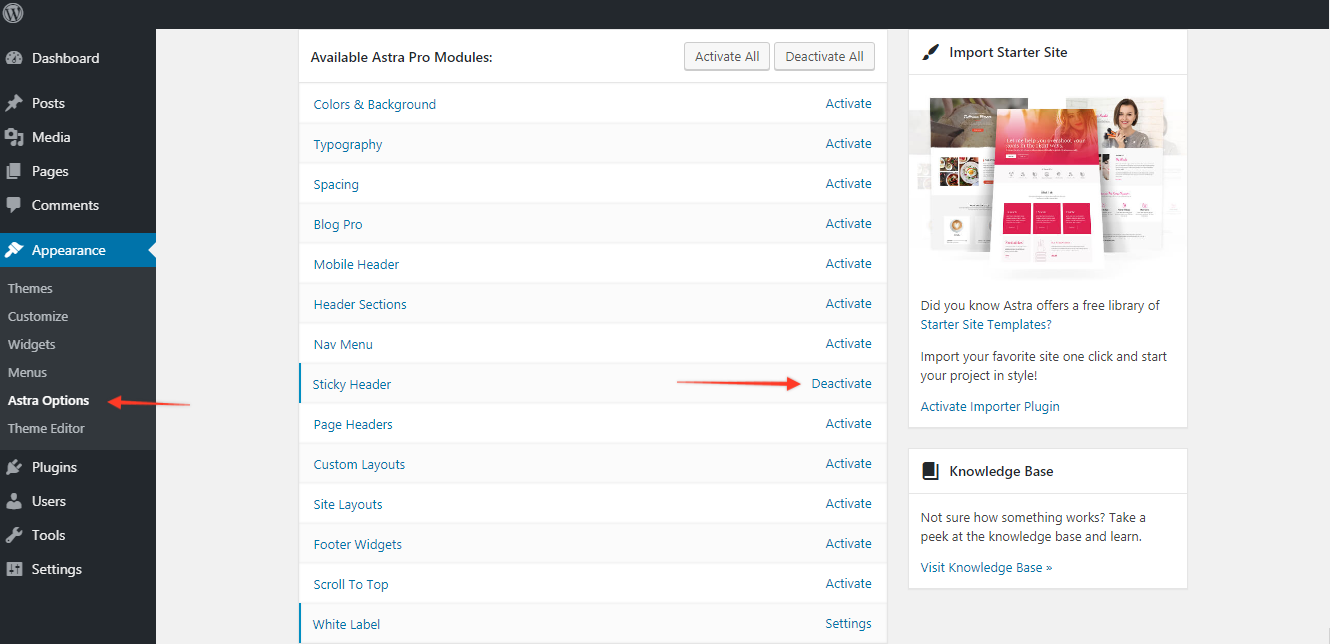
How To Create A Sticky Header With The Free Astra Wordpress Theme Website Design Baltimore Seo Baltimore Cgs Computers
Where Is the Header in WordPress.

Wordpress header stay on top. Simple Fixed Header CSS only This method only works if your header or menu is already at the very top of the viewport. I tested it in the mobile version also works. Your best bet is to let the header inherit its height from the elements inside it.
It comes back in view as soon as the first section is out of view. This method requires the smallest amount of code but is also the least flexible. However finding the header file on the back end may be confusing if youre not familiar with WordPress.
Then click on the Header Top Bar tab. Inside the Header Top Bar tab you can choose what to keep on your header top bar. The header moves up with the rest of the content and goes out of the view.
To begin editing your header top bar go to Appearance Customize Header. The topic Make the header and menu bar stay on top is closed to new replies. You can add padding to the body in your CSS file.
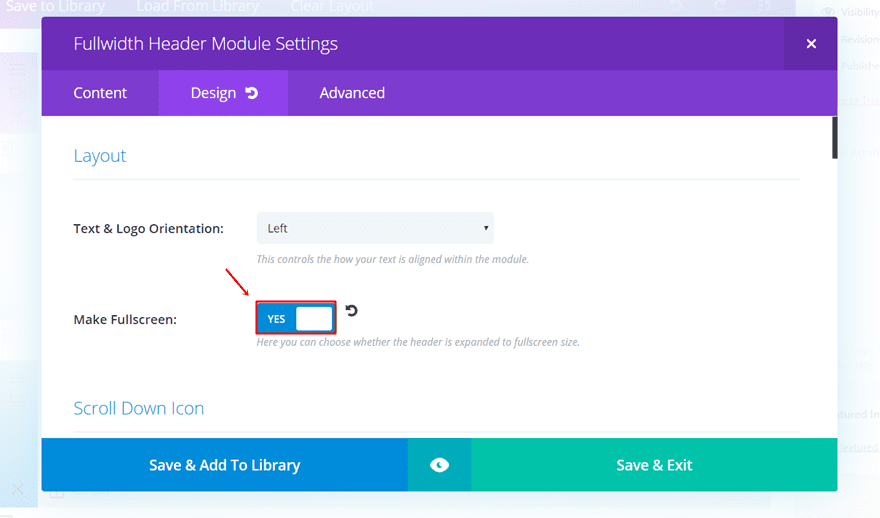
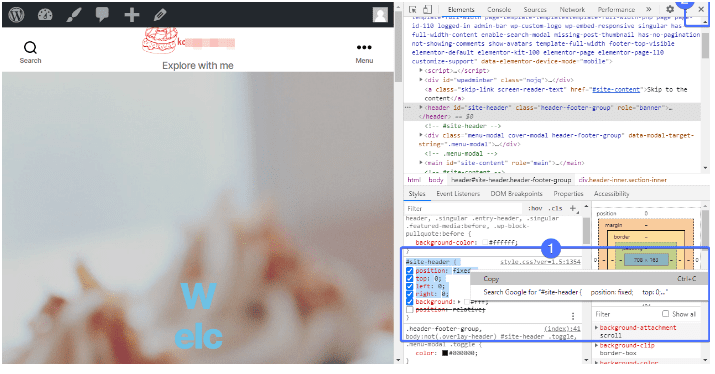
Go to the Divi Theme Builder start building the global header Once inside the global header template use one single section with multiple rows to create the header with all needed elements Use Divis built-in section position options to make the entire section stay fixed to the top. On others it will be just the primary navigation menu. The first thing you need to do is identify the CSS handle of the element you want to float at the top of your screen.
Of course the header is located at the top of your site on the front end whereas the WordPress footer is the section that appears at the bottom. The header is placed at the top of the layout. Select Custom Links fill in values for the URL to your social media pages and the Link Text such as Facebook then Add to Menu.
For me this works for example. Well start off with the most basic form of a sticky header. Support Forum Instructions Use the search box below to search for your answer and also check out theme instructions at Theme Instructions before posting question here.
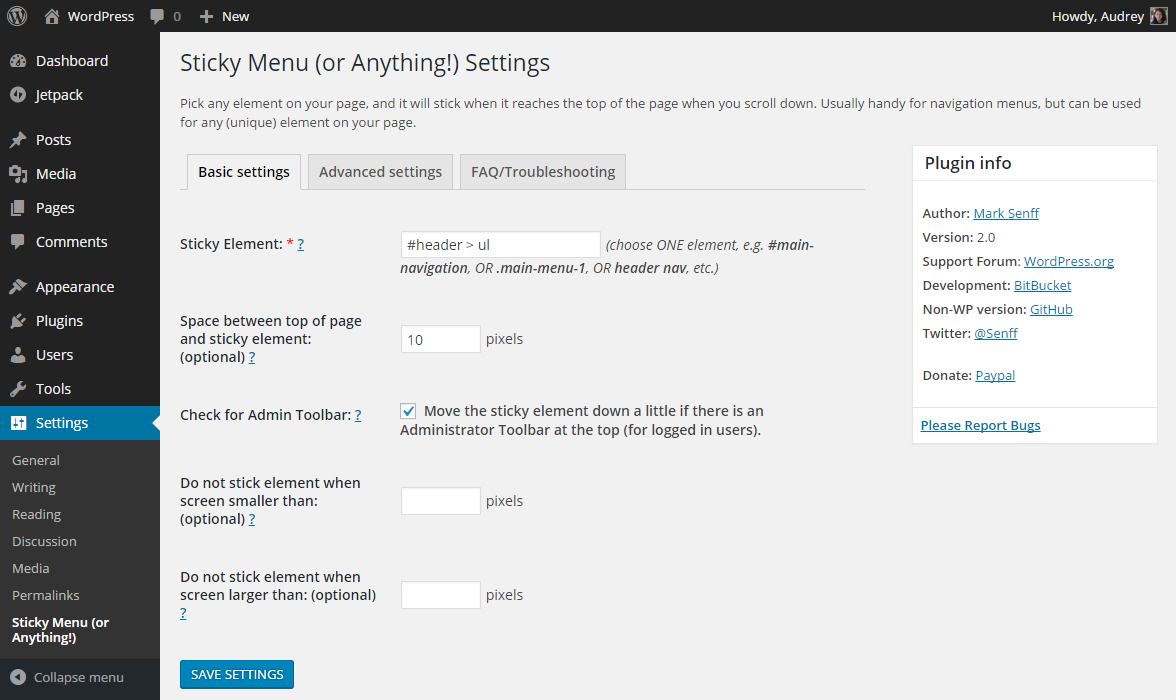
Yeah I know how to make the menu sticky on top with CSS I said that more as a suggestion to improve the functionality of the theme. There is a simple fix for this. The next option on the plugins settings page is to define the space between the top of your screen and the sticky navigation menu.
These include the logo and in our case the primary site navigation. This reply was modified 2 years 2 months. It must be the first element on the page.
Provide a name for your menu check the box for Top Menu and click Save Menu. WordPress Sticky Header using Code. For our site the tallest element in the header is the logo which has a max-height of 81px.
In this video we show how to use Elementor Pros built-in Sticky Header feature and create a sticky header using any WordPress theme. It also depends on the theme youre using. Getting the Header Information.
From your WordPress admin dashboard go to Appearance Menus. It should stay on the page as you scroll down like this. You only need to use this setting if your menu is overlapping an element that you do not want to be hidden.
If not then ignore this setting. For some websites this will be the section containing the sites name as well as the logo. A Custom Link is created under the Menu.
Adding padding to the top of the body will push the page down so then content at the top will not be covered by the header when the user arrives on the page.
![]()
Floating Notification Bar Sticky Menu On Scroll And Sticky Header For Any Theme Mystickymenu Wordpress Plugin Wordpress Org

Floating Notification Bar Sticky Menu On Scroll And Sticky Header For Any Theme Mystickymenu Wordpress Plugin Wordpress Org

How To Create A Sticky Header In Wordpress Youtube

Fixed And Sticky Header Wordpress Plugin Wordpress Org

Top Bar Wordpress Plugin Wordpress Org Deutsch

Top Header Position Themefusion Avada Website Builder

How To Make Your Divi Navigation Start At The Bottom Then Stay Fixed At Top When Scrolling Elegant Themes Blog

How To Make A Fixed Position Sticky Header With Wordpress 2020 Theme

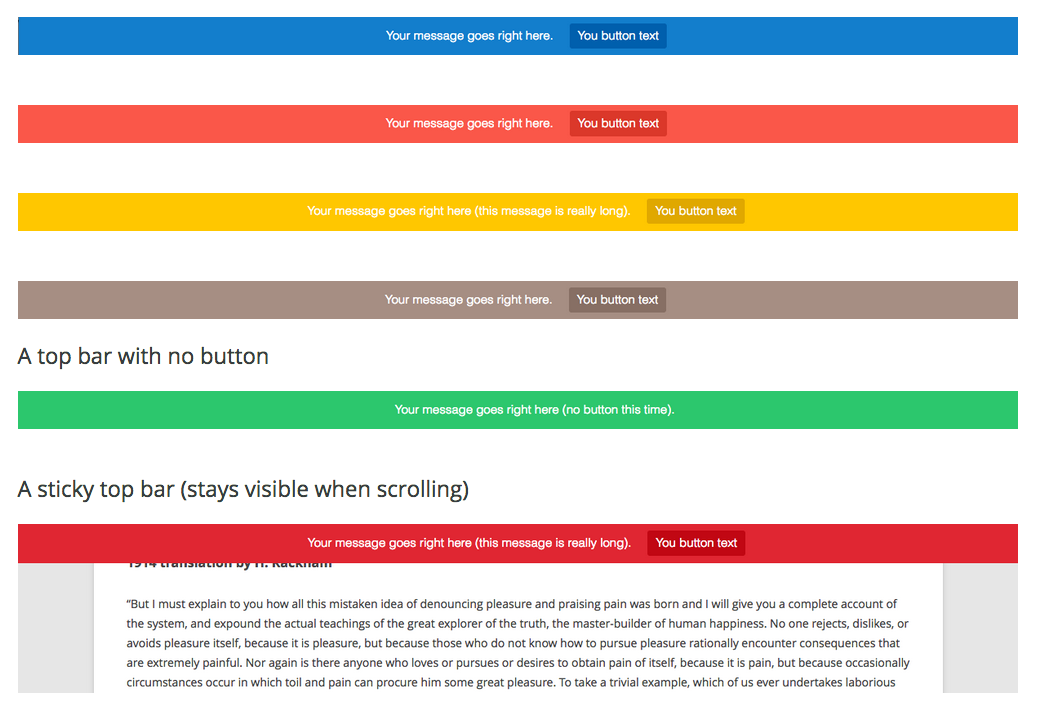
Add A Mailchimp Top Bar To Your Site Mailchimp For Wordpress

How To Create A Sticky Header On Wordpress With One Click Youtube

Sticky Menu Sticky Header Or Anything On Scroll Wordpress Plugin Wordpress Org Deutsch
Bridge Documentation And Tutorials 6 Header Setup

Top Header Position Themefusion Avada Website Builder

How To Create A Header Footer In Wordpress Examples Elementor

How To Add A Sticky Header Or On Scroll Fixed Header With Astra
Bridge Documentation And Tutorials 6 Header Setup

Floating Notification Bar Sticky Menu On Scroll And Sticky Header For Any Theme Mystickymenu Wordpress Plugin Wordpress Org

Floating Notification Bar Sticky Menu On Scroll And Sticky Header For Any Theme Mystickymenu Wordpress Plugin Wordpress Org

How To Implement A Sticky Header In Wordpress 2 Simple Methods
Posting Komentar untuk "Wordpress Header Stay On Top"