Wordpress Generate Image Sizes On The Fly
However you may also find other image sizes being generated by your WordPress theme. Thumbnail 150px by 150px medium 300px by 300px large 640px by 640px and full-size original image resolution.

Image Sizes Wordpress Websites For Businesses Artists Bloggers Shops And More
Re-size WordPress images on the fly using built-in WordPress functions.

Wordpress generate image sizes on the fly. Total includes an awesome function that resizes on the fly which means every time you upload an image Total will not automatically crop it to your defined image sizes rather it will only make a crop version of the image as needed. Upload your images once and never worry about missing or new image sizes ever again. Use the vt_resize function to dynamically re-size WordPress images located in a custom field featured image uploads directory NextGen Gallery WordPress plugin or even an external link to an offsite image.
It is native meaning it uses WordPress built-in functions to automatically process the images. Watermark image scaling plugin WordPress generates several new image sizes on upload at least 3 additional thumbnails. Dynamically resize your WordPress images on the fly.
Depending on your theme you might have a few extra ones already. To check for additional image sizes you can go to Media Add New from your WordPress backend. That means 19 thumbnails in this example would go for a waste.
With this script you can easily resize images by just calling the script with the parameter height and width and it returns the. If youre a theme author you know how troubling it is to resize images on WordPress. The WP Media Folder has an watermark scaling meaning you can setup the watermark image to cover 10 of the image only.
Here you will find 3 various image sizes. Decide which image sizes you wont be using and then set those sizes to 0. Therefore you will see 4 image options when you are uploading an image.
1 of of my sites are quite big and it contains lots of images. How images work in WordPress. WordPress already comes with four image sizes.
Update and save your new settings. The size of the watermark image applied needs to stay proportional not to cover the image content. Go to Settings and then Media.
When you upload an image in WordPress it creates three default sizes. Thumbnail medium and large. Ive tested it on a clean installation and heres a screenshot to prove it.
Go ahead and upload an image. I have been using timthumb to generate image thumbnails on the fly for my WordPress websites. Once you upload an image to your media library WordPress will automatically generate additional images with 3 default image sizes and store them separately.
Generate image sizes on the fly for WordPress. We have seen many themes in WordPress have the capability to resize images without having to do it manually. These are the thumbnail medium large and full-size options.
As of WordPress 481 with the default Twenty Seventeen theme WordPress will generate six additional resized versions of a single image. Instantly share code notes and snippets. TimThumb is a PHP Script script released by Darren Hoyt which can resize images to your desired size on the fly without having to manually resize it.
Thank you so much for such a brilliant solution for WordPress Image Sizes. So if you upload an image for a blog post it will create a cropped version for your blog post but it wont. How to resize image on the fly in WordPress January 8 2015 There are several scripts to resize image on the fly such as Aqua Resizer vt_resizer script by Konstantin Kovshenin Dynamic Image Resizer and so on.
No more painful time consuming regenerating image sizes. Aqua Resizer is a small little script to dynamically resize crop and scale images uploaded through WordPress on the fly. If you have 20 custom image sizes maybe 2x 3x for responsive images and upload an image in the WordPress admin it creates 20 thumbnail versions based on the sizes you defined in add_image_size even though you might only need one.
Every time you upload an image WordPress generates a resized version of the image for each registered custom image size.
How To Create An Adaptive Image In Wordpress Where Every Image Simply Adapt Too The Screen Size Of The Device Quora

How To Lose Weight And Reduce The Size Of Wordpress

Features Ultimate Member Fitness Websites Free Wordpress Wordpress Plugins

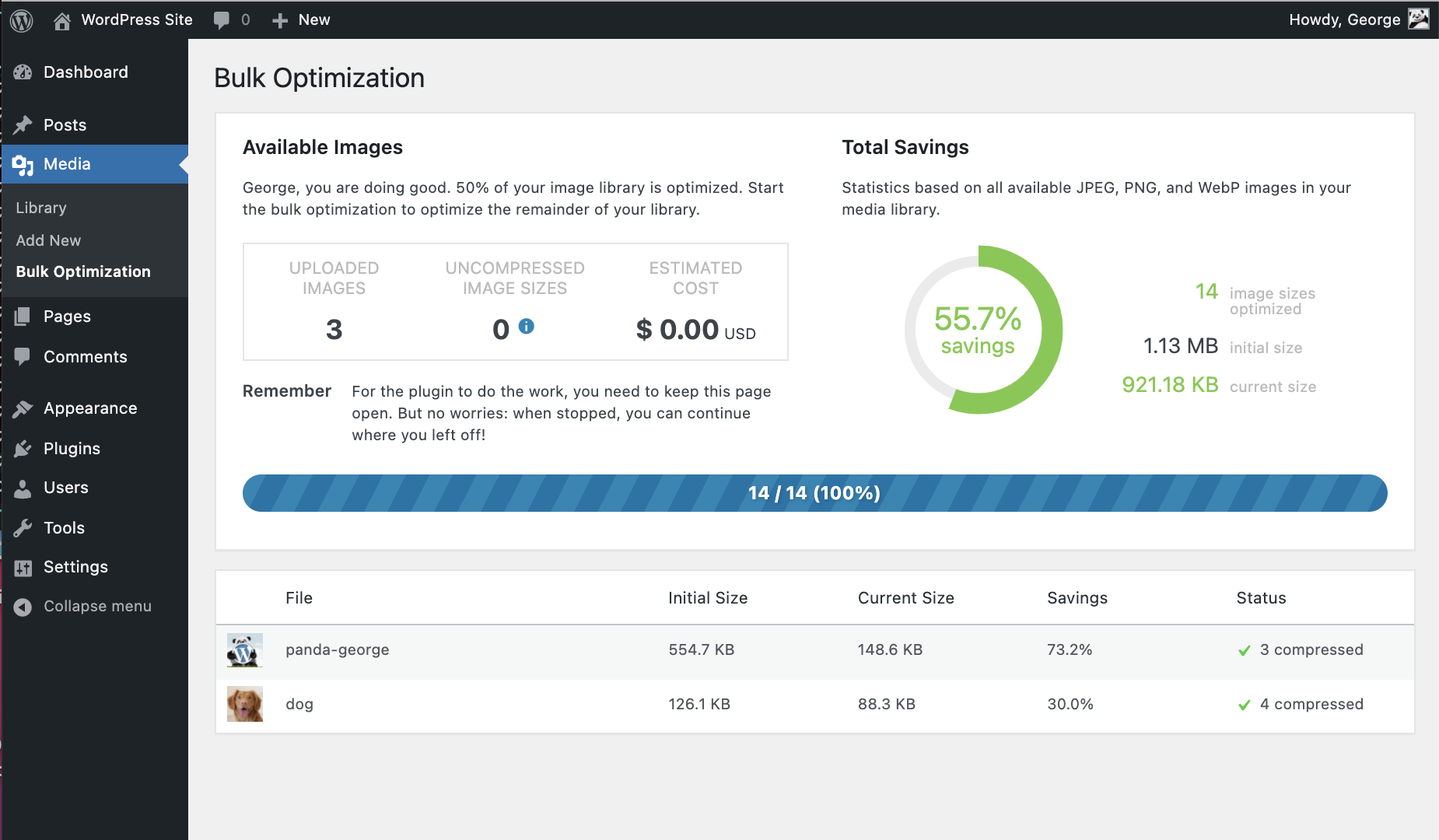
Compress Jpeg Png Images Wordpress Plugin Wordpress Org

Image Sizes Wordpress Websites For Businesses Artists Bloggers Shops And More

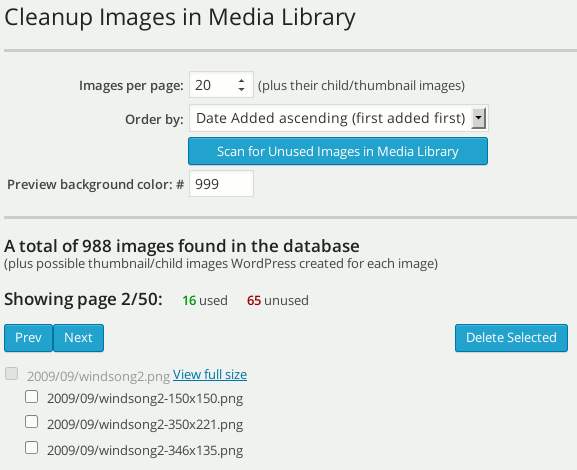
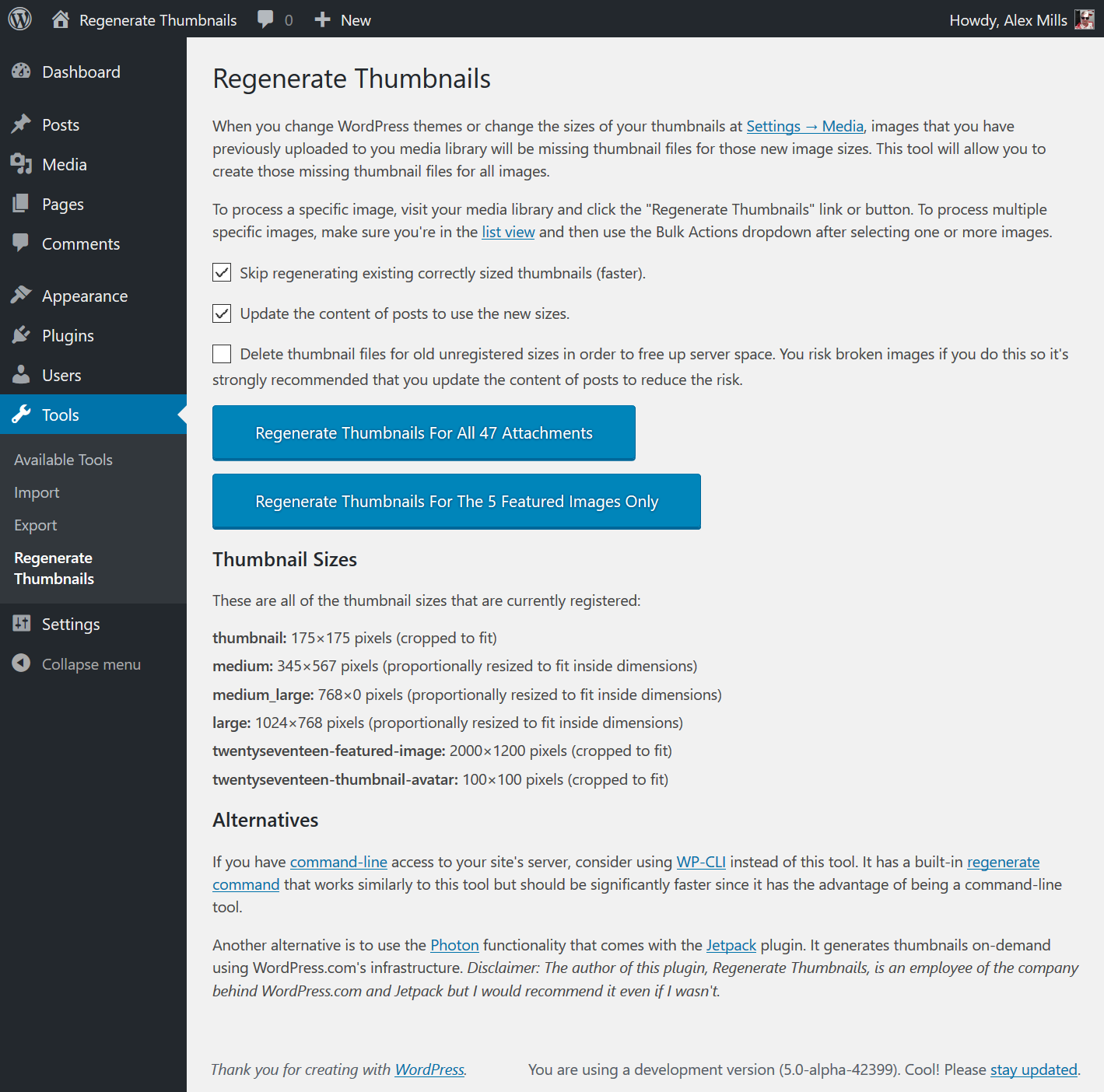
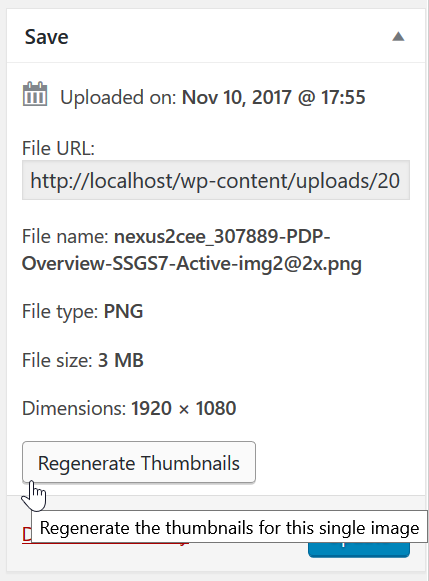
Regenerate Thumbnails Wordpress Plugin Wordpress Org

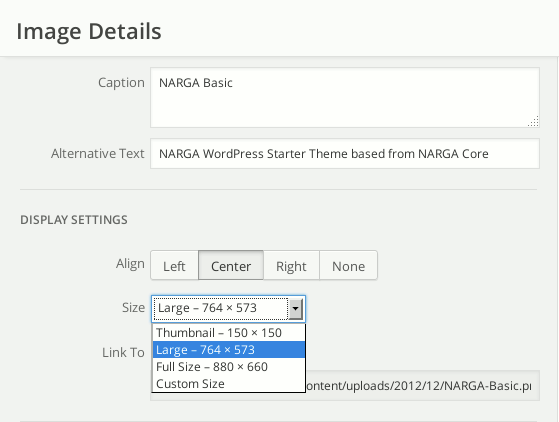
How To Change Your Featured Image Size In Wordpress

How To Lose Weight And Reduce The Size Of Wordpress

Regenerate Thumbnails Wordpress Plugin Wordpress Org

Social Media Image Sizes Guide Updated 2021 Constant Contact Social Media Images Sizes Social Media Infographic Social Media

How To Change Your Featured Image Size In Wordpress

Apo Automatic Amazon Affiliate Product Availability Plugin For Wordpress Free Nulled Plugins How To Be Outgoing Wordpress Plugins

7 Plugins To Create A Wordpress File Upload Form Free Paid
Wordpress Featured Images Add Image Size Resizing And Cropping Demo Jared Heinrichs

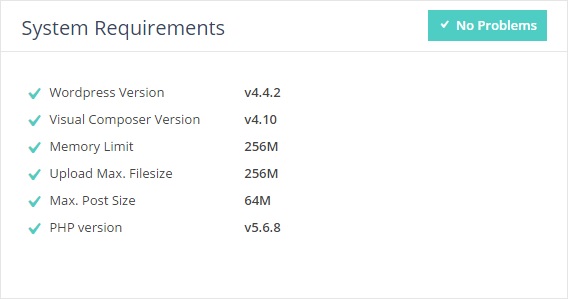
The Grid Responsive Wordpress Grid Plugin Documentation



Posting Komentar untuk "Wordpress Generate Image Sizes On The Fly"